1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
|
<html>
<head>
<meta http-equiv="PRAGMA" content="NO-CACHE" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript" src="echarts.min.js"></script>
<style>
body,html{
margin:0px;
padding:0px;
border:0px;
}
#main{
width:100%;
height:90%;
}
</style>
<script>
$(document).ready(function(){
var myChart = echarts.init(document.getElementById('main'));
var app = {};
option = null;
setTimeout(function () {
option = {
legend: {
},
tooltip: {
trigger: 'axis',
showContent: false,
},
dataset: {
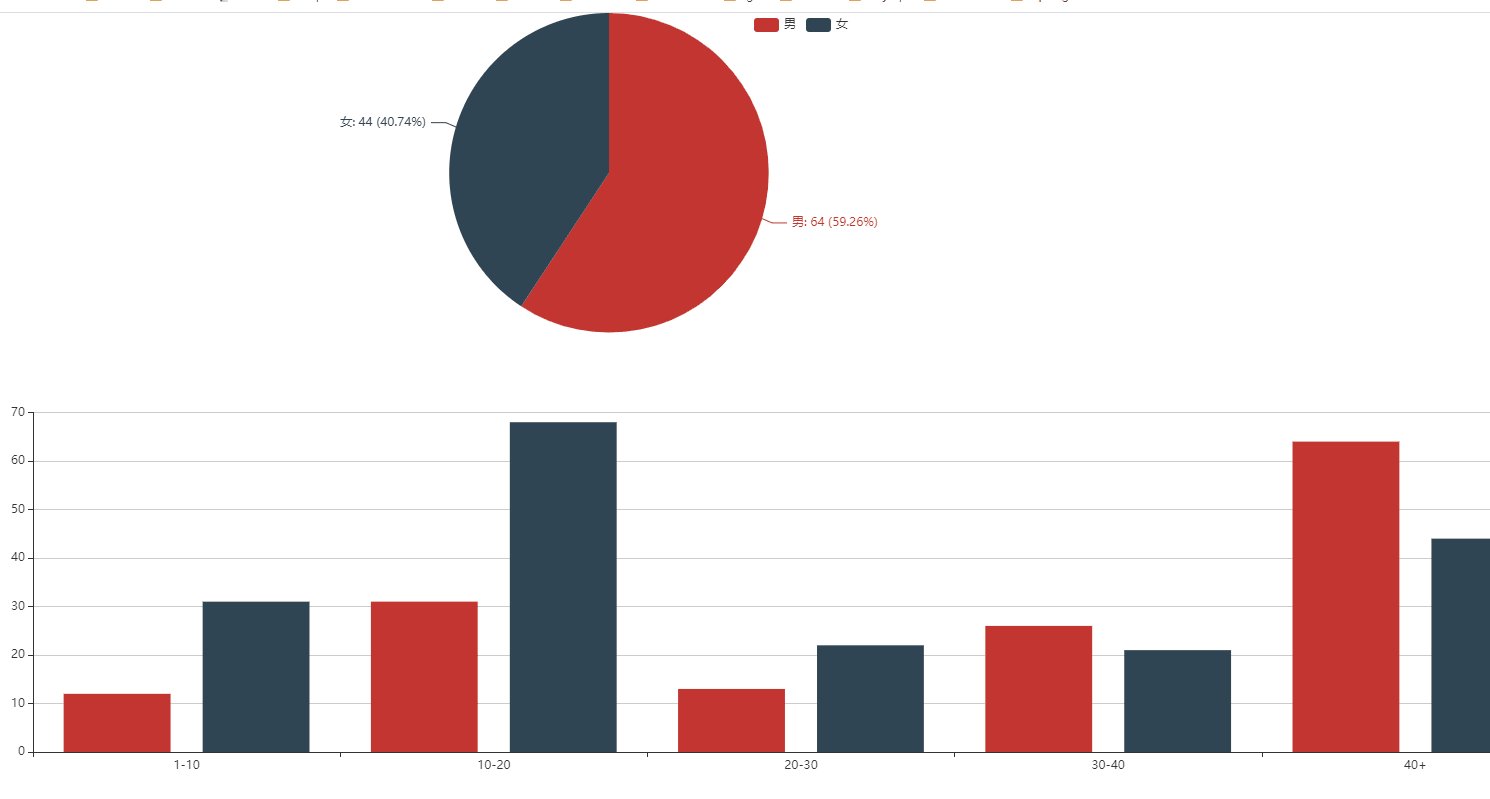
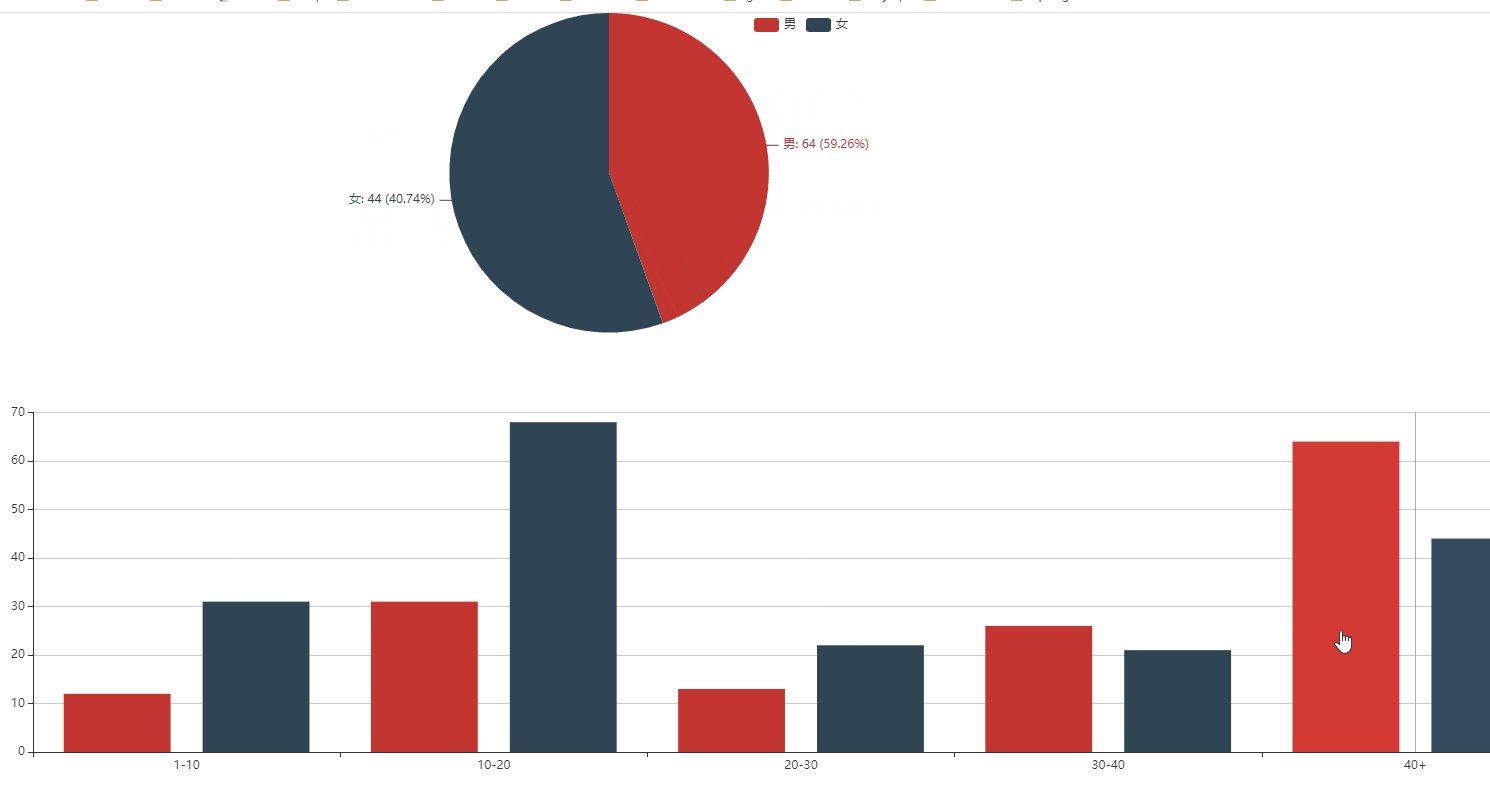
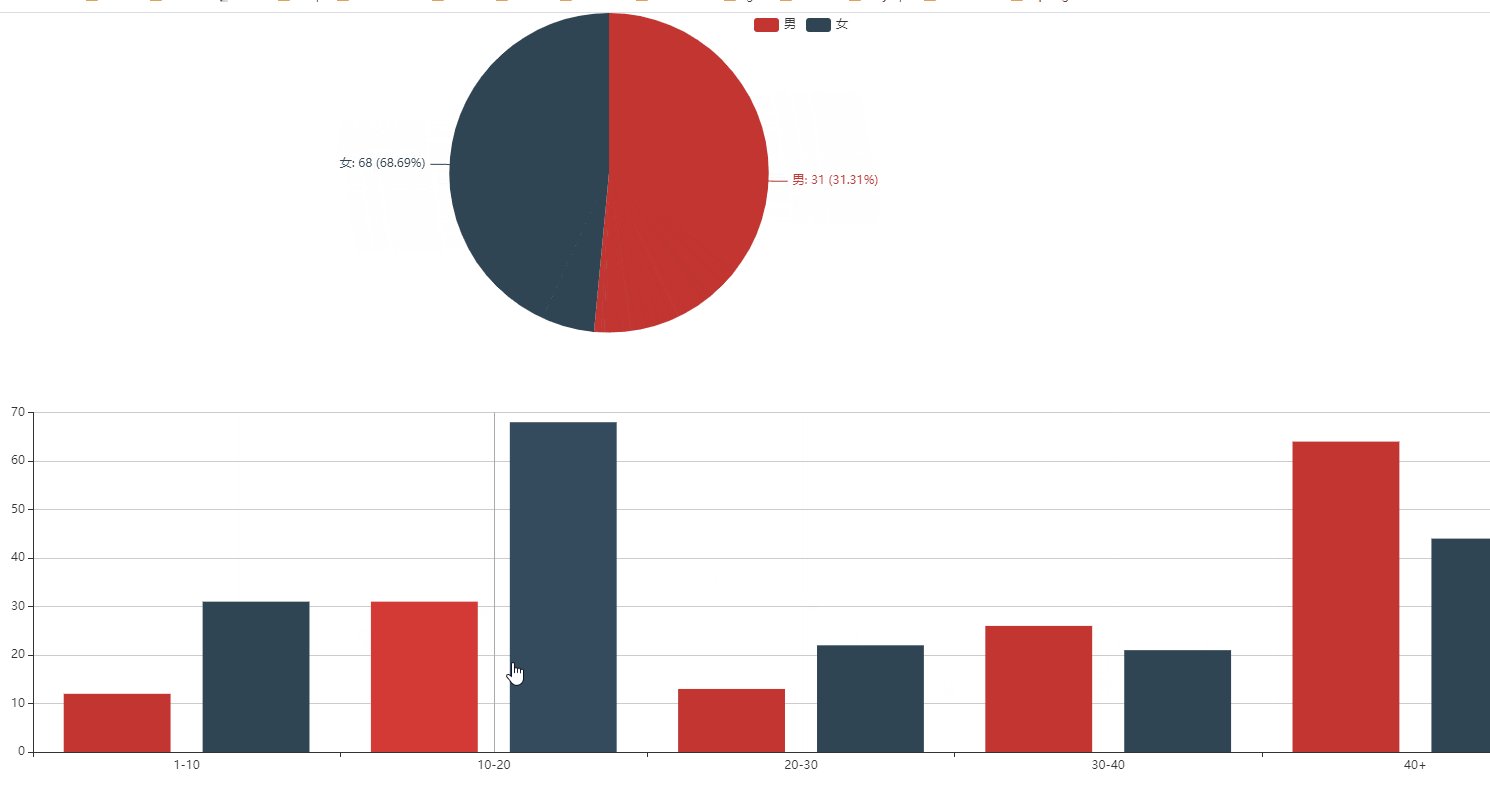
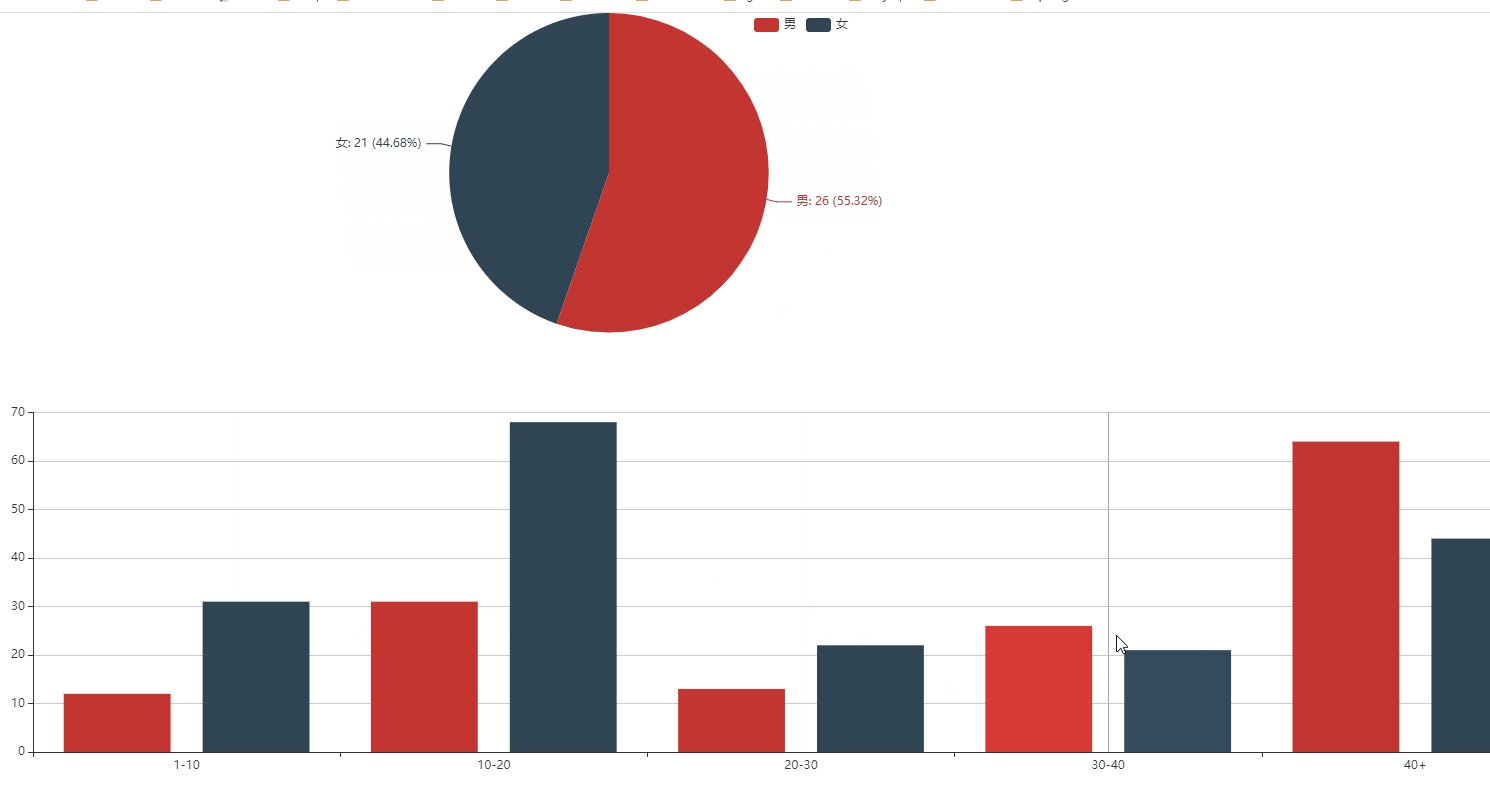
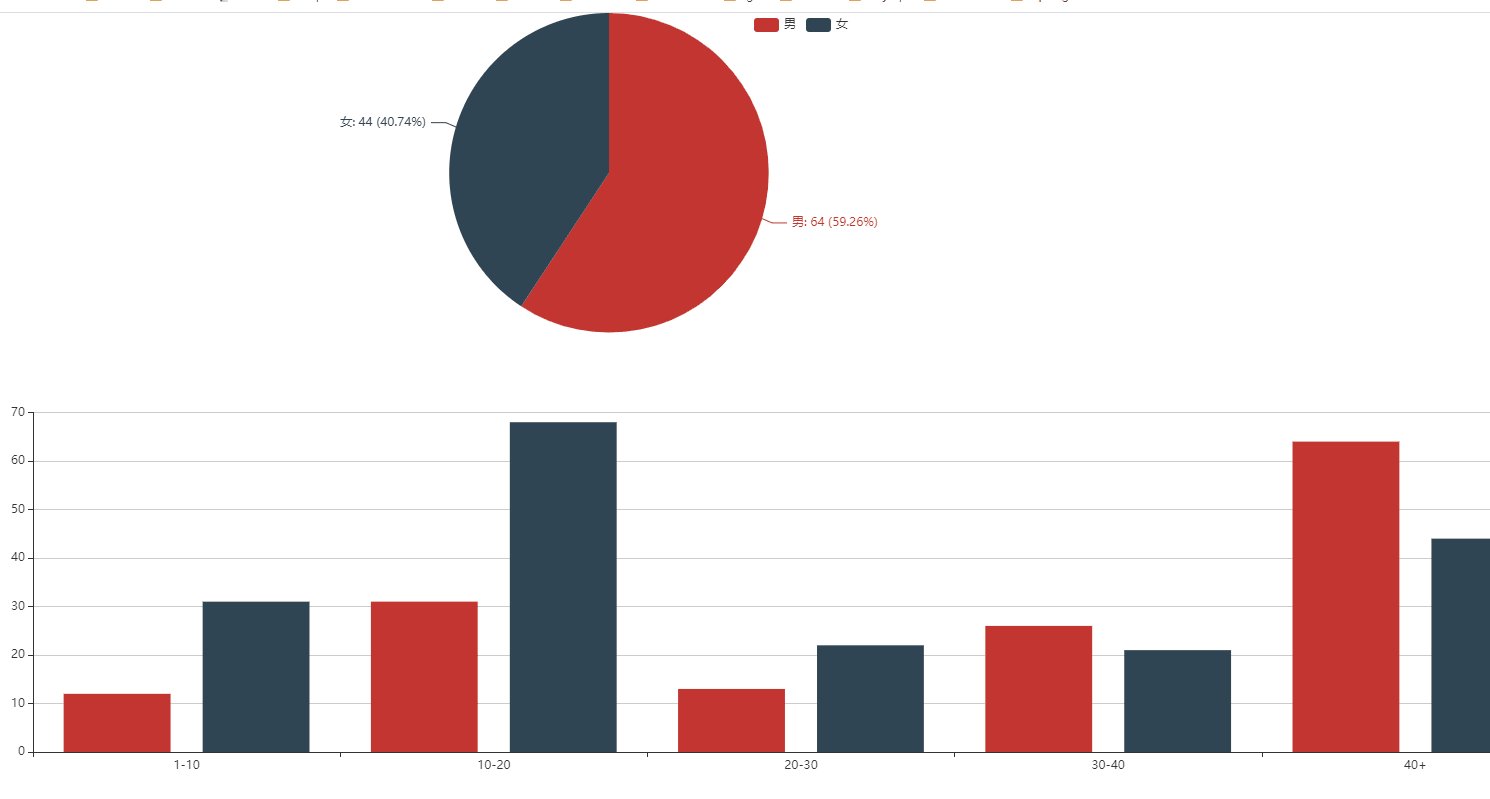
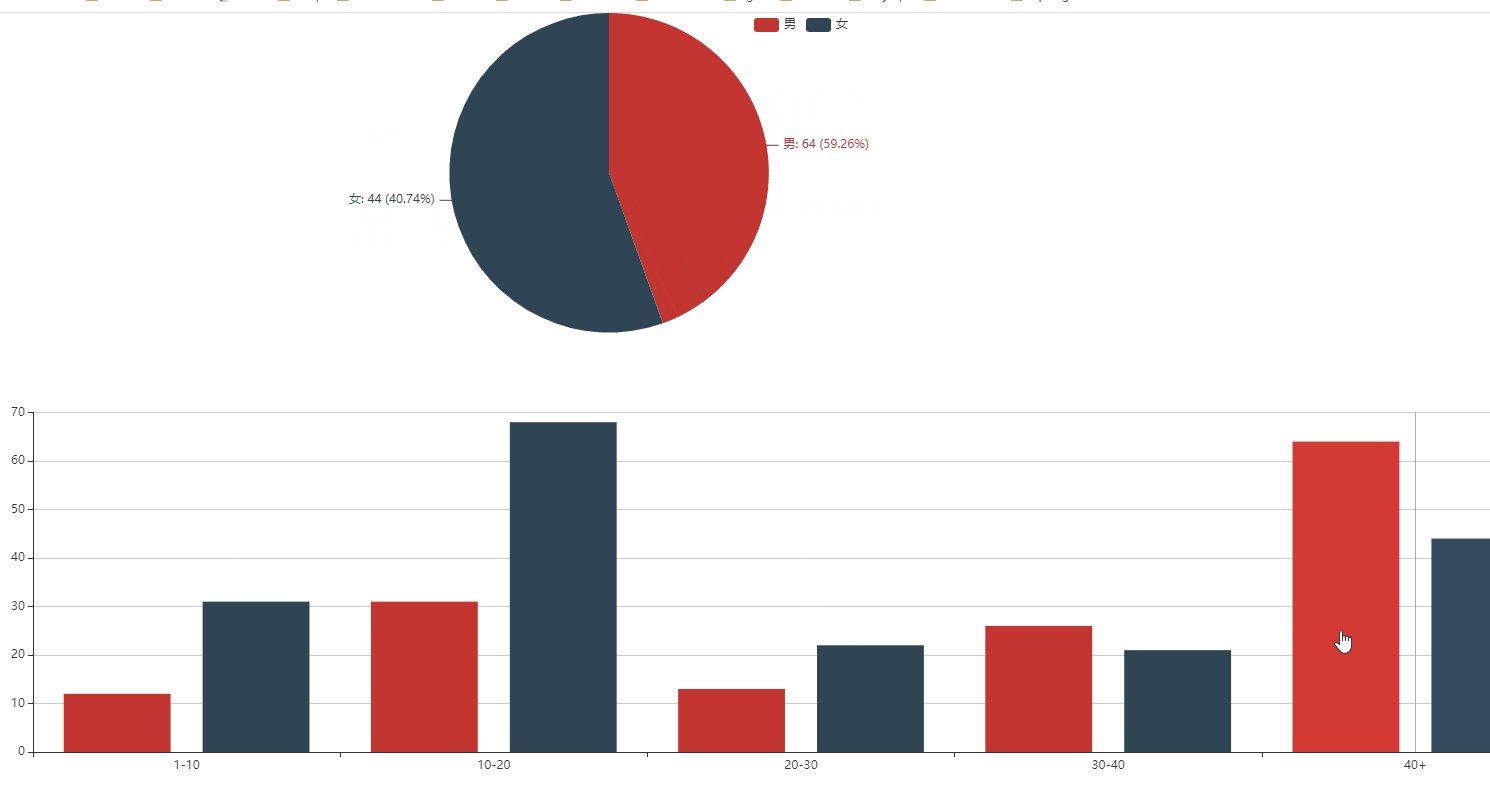
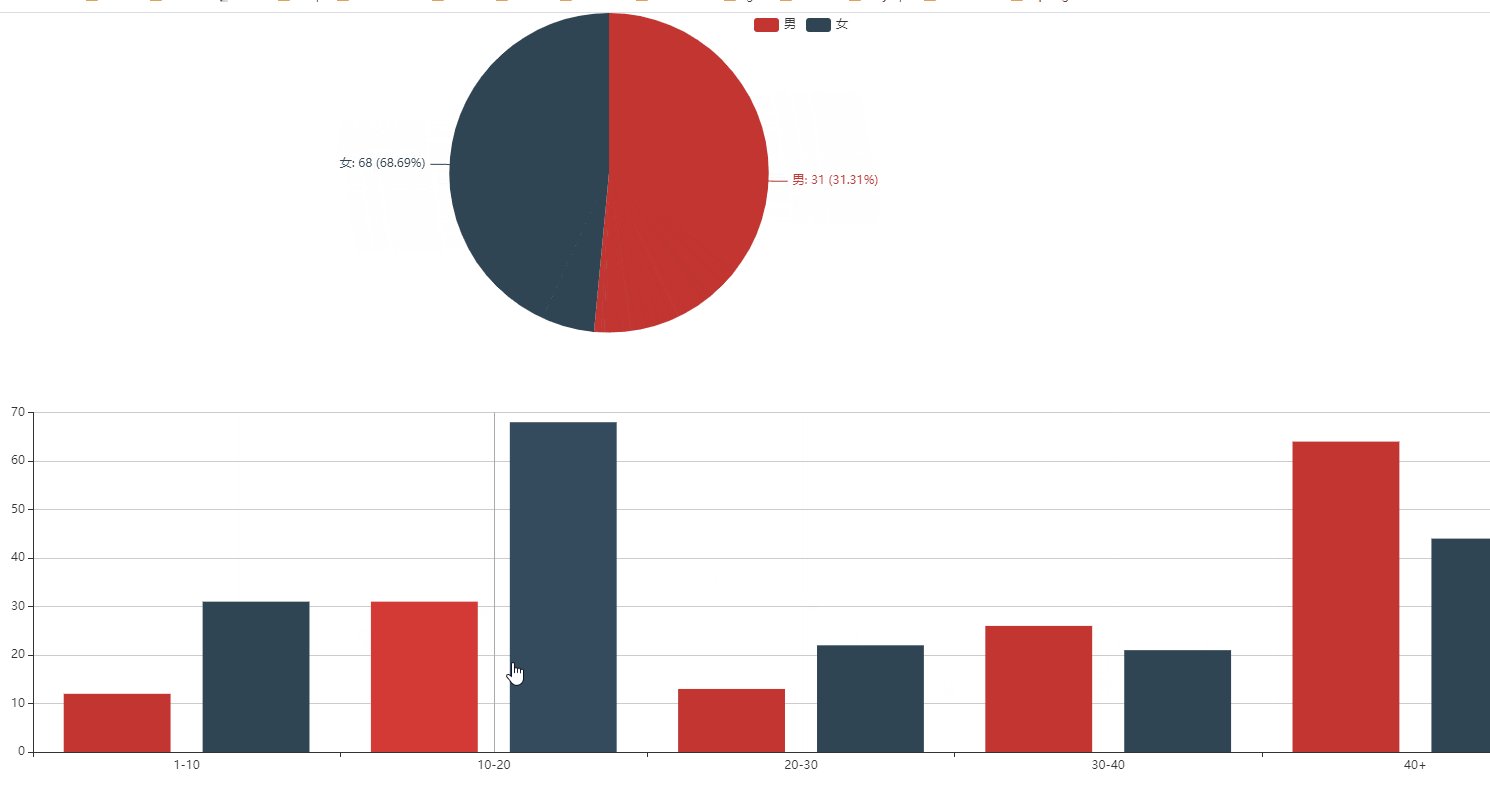
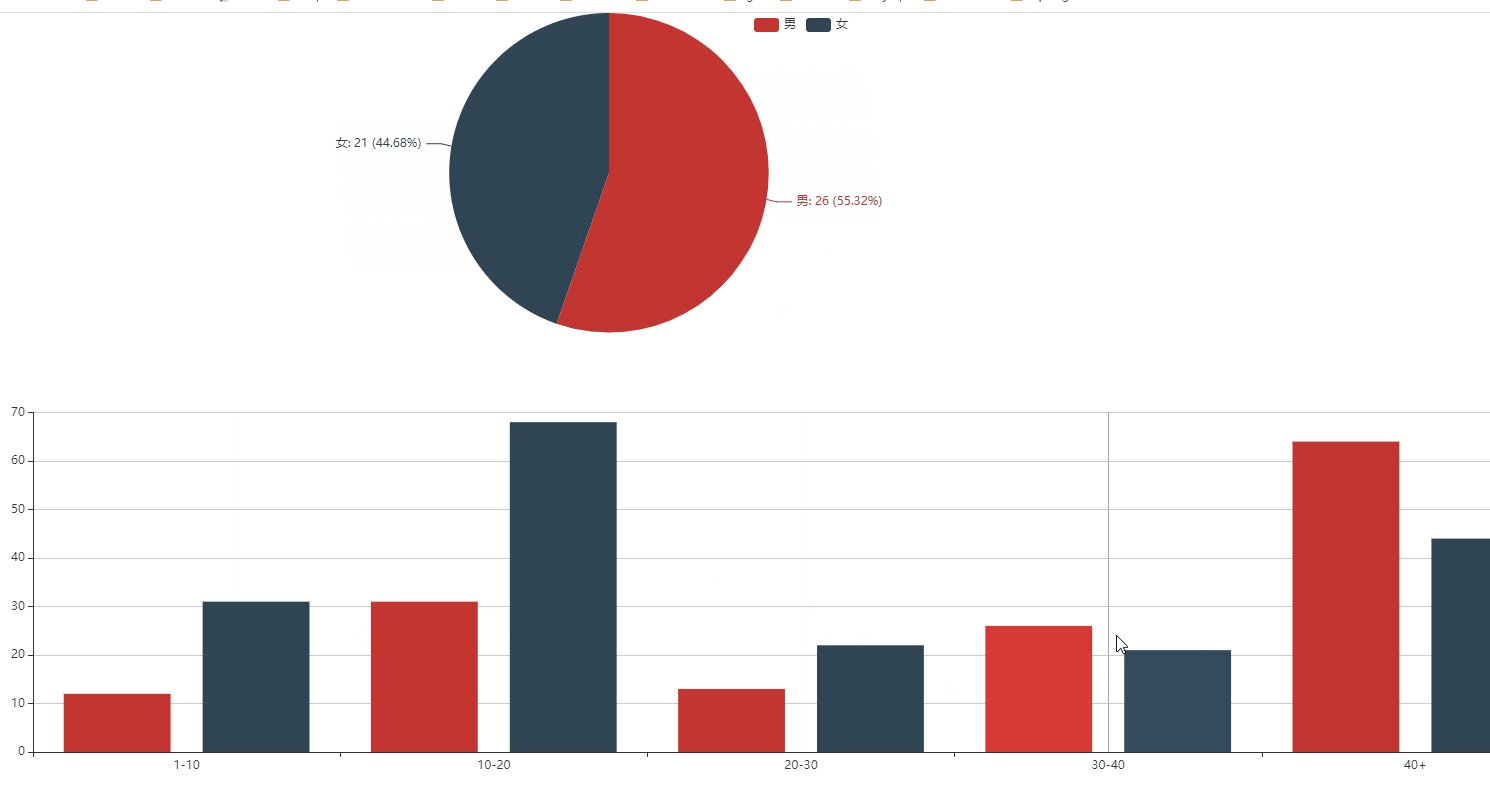
source: [
['product', '1-10','10-20','20-30','30-40','40+'],
['男',12,31,13,26,64],
['女',31,68,22,21,44]
]
},
xAxis: {
type: 'category'
,name:'年龄段'
},
yAxis: {
gridIndex: 0
},
grid: {
top: '50%',
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: false, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
series: [
{type: 'bar', smooth: true, seriesLayoutBy: 'row'},
{type: 'bar', smooth: true, seriesLayoutBy: 'row'},
{
type:'pie',
id: 'pie',
radius : '40%',
center: ['50%', '20%'],
label: {
formatter: '{b}: {@1-10} ({d}%)'
},
encode: {
itemName: 'product',
value: '1-10',
tooltip: '1-10'
}
}
]
};
myChart.on('updateAxisPointer', function (event) {
var xAxisInfo = event.axesInfo[0];
if (xAxisInfo) {
var dimension = xAxisInfo.value + 1;
myChart.setOption({
series: {
id: 'pie',
label: {
formatter: '{b}: {@[' + dimension + ']} ({d}%)'
},
encode: {
value: dimension,
tooltip: dimension
}
}
});
}
});
myChart.setOption(option);
});});
</script>
</head>
<body>
<form name="form1" method="post" >
<div class="title bottom">
</div>
<div class="c_middle download_manager">
<div id="main"></div>
</div>
</form>
</body>
</html>
|